티스토리 뷰

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
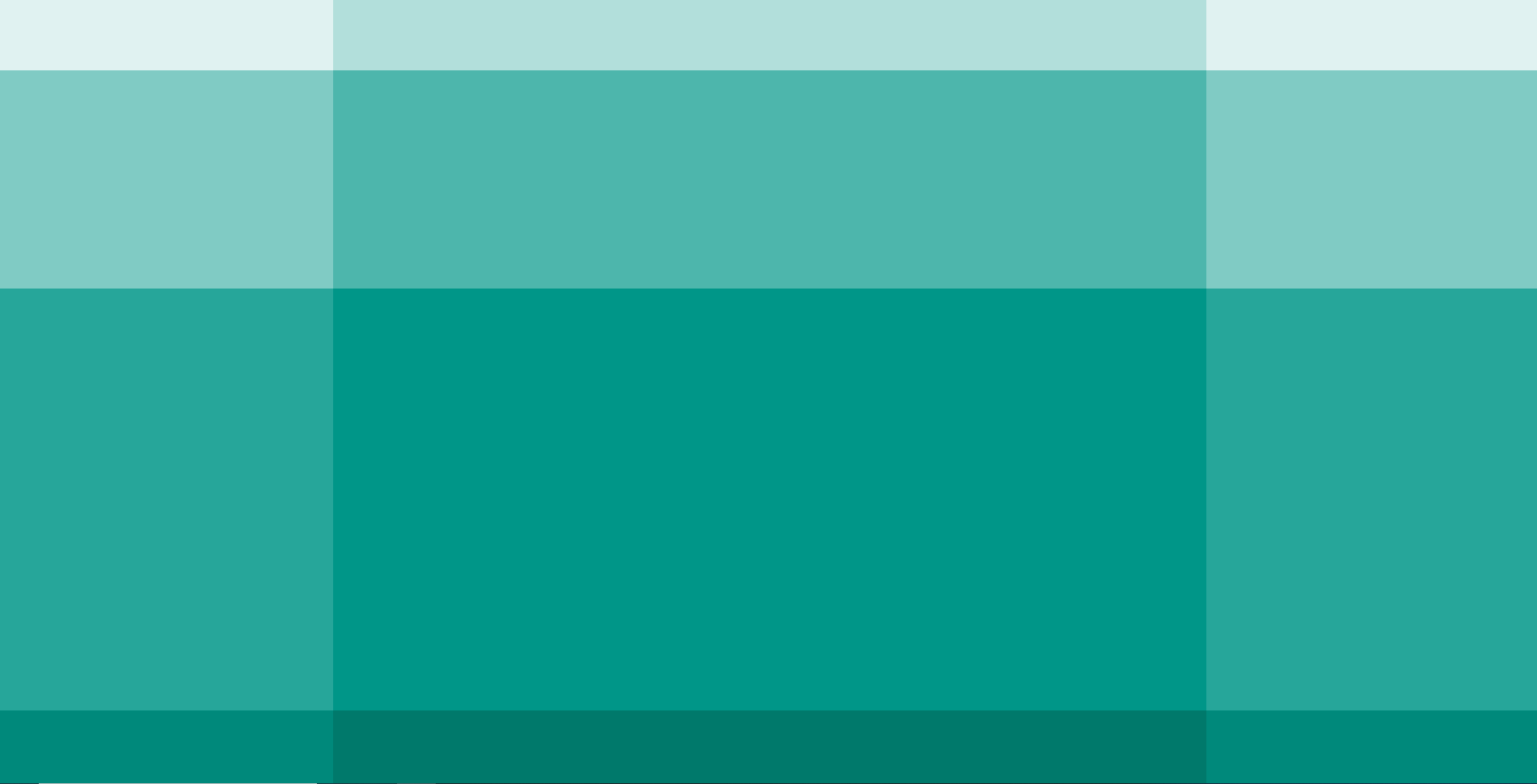
#wrap {
width: 100%;
}
#header {
width: 100%;
height: 100px;
background-color: #e0f2f1;
}
#banner {
width: 100%;
height: 300px;
background-color: #80cbc4;
}
#contents {
width: 100%;
height: 580px;
background-color: #26a69a;
}
#footer {
width: 100%;
height: 100px;
background: #00897b;
}
.header-container {
width: 1200px;
height: 100px;
background-color: #b2dfdb;
margin: 0 auto;
}
.banner-container {
width: 1200px;
height: 300px;
background-color: #4db6ac;
margin: 0 auto;
}
.contents-container {
width: 1200px;
height: 580px;
background-color: #009688;
margin: 0 auto;
}
.footer-container {
width: 1200px;
height: 100px;
background-color: #00796b;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="header-container"></div>
</header>
<article id="banner">
<div class="banner-container"></div>
</article>
<section id="contents">
<div class="contents-container"></div>
</section>
<footer id="footer">
<div class="footer-container"></div>
</footer>
</div>
</body>
</html>'나만의 공부연습방 > CSS(레이아웃) 직접해보기' 카테고리의 다른 글
| 스스로 만든 레이아웃 6탄 (0) | 2022.02.03 |
|---|---|
| 스스로 만든 레이아웃 5탄 (0) | 2022.01.26 |
| 스스로 만든 레이아웃 3탄 (0) | 2022.01.23 |
| 스스로 만든 레이아웃 2탄 (9) | 2022.01.20 |
| 스스로 만든 레이아웃 1탄 (5) | 2022.01.20 |
댓글
© 2018 webstoryboy



