티스토리 뷰

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#wrap {
width: 100%;
color: #fff;
font-size: 30px;
text-align: center;
text-transform: uppercase;
}
#header {
width: 100%;
height: 100px;
background-color: #8d6e63;
}
#nav {
width: 100%;
height: 300px;
background-color: #a1887f;
}
#content {
width: 100%;
height: 500px;
background-color: #bcaaa4;
}
#footer {
width: 100%;
height: 100px;
background-color: #D7CCC8;
}
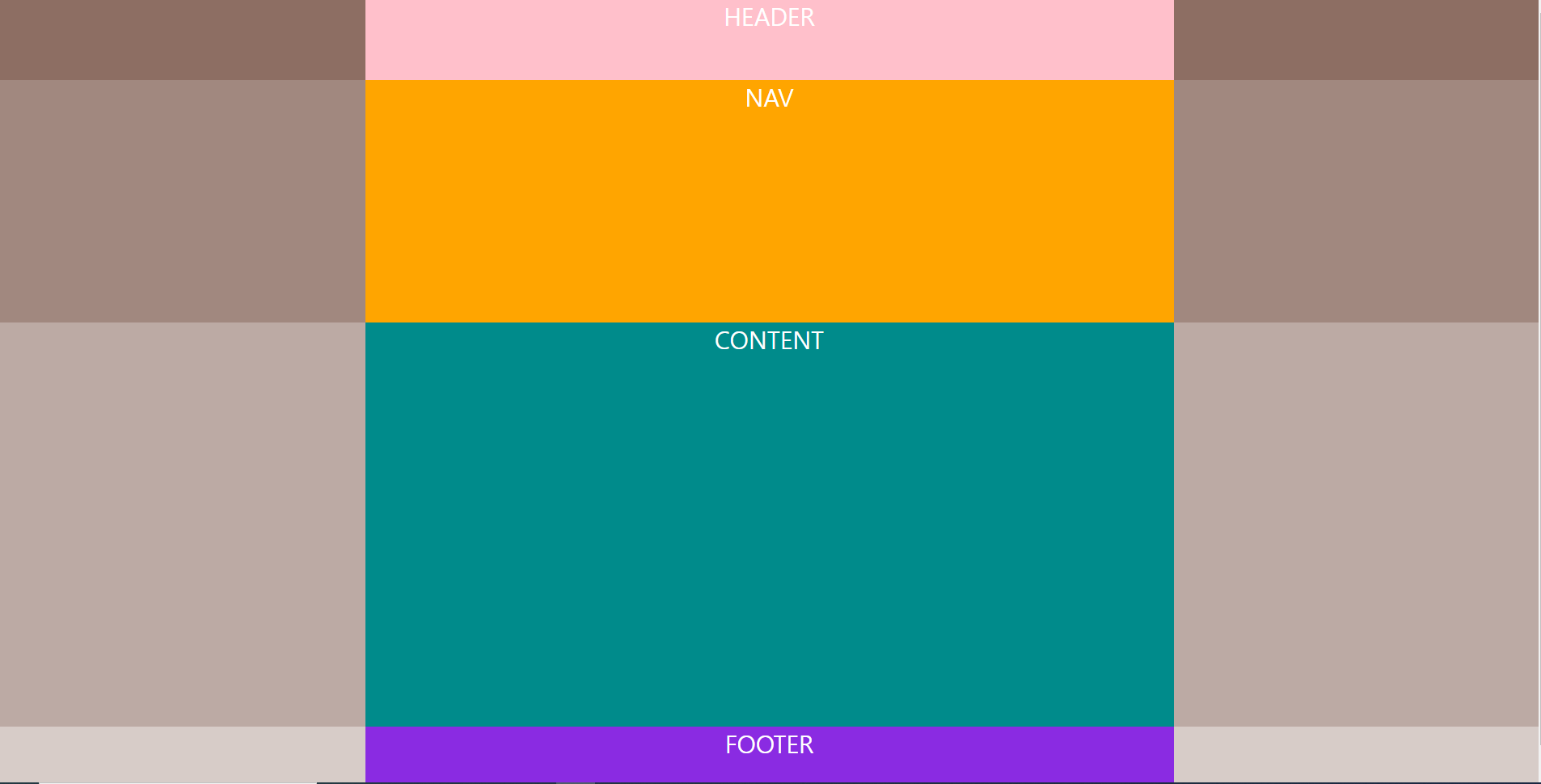
.header-container {
width: 1000px;
height: 100px;
background-color: pink;
margin: 0 auto;
}
.nav-container {
width: 1000px;
height: 300px;
background-color: orange;
margin: 0 auto;
}
.content-container {
width: 1000px;
height: 500px;
background-color: darkcyan;
margin: 0 auto;
}
.footer-container {
width: 1000px;
height: 100px;
background-color: blueviolet;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="header-container">header</div>
</header>
<nav id="nav">
<div class="nav-container">nav</div>
</nav>
<div id="content">
<div class="content-container">content</div>
</div>
<div id="footer">
<div class="footer-container">footer</div>
</div>
</div>
</body>
</html>'나만의 공부연습방 > CSS(레이아웃) 직접해보기' 카테고리의 다른 글
| 스스로 만든 레이아웃 5탄 (0) | 2022.01.26 |
|---|---|
| 스스로 만든 레이아웃 4탄 (0) | 2022.01.25 |
| 스스로 만든 레이아웃 3탄 (0) | 2022.01.23 |
| 스스로 만든 레이아웃 2탄 (9) | 2022.01.20 |
| 스스로 만든 레이아웃 1탄 (5) | 2022.01.20 |
댓글
© 2018 webstoryboy



