티스토리 뷰

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#wrap {
width: 100%;
}
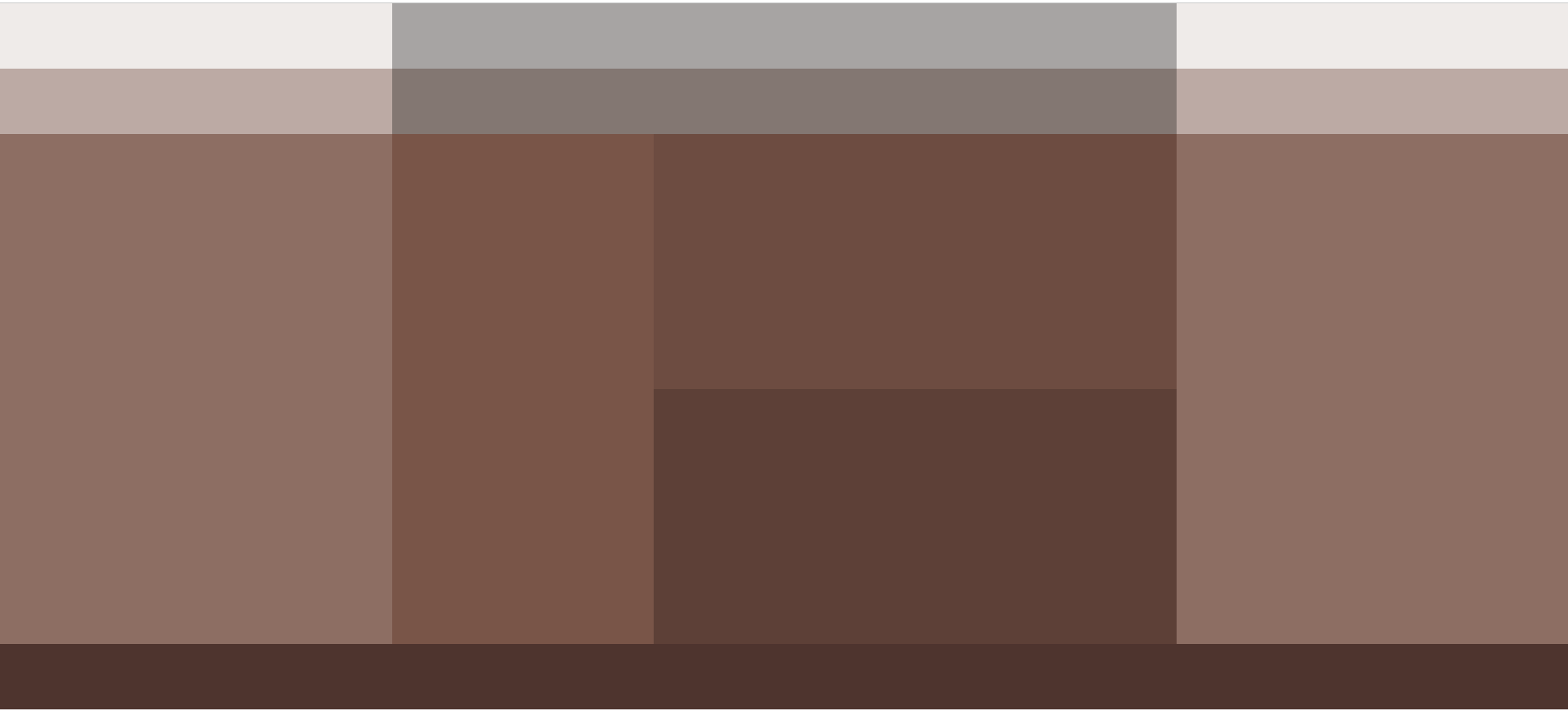
#header {
width: 100%;
height: 100px;
background-color: #efebe9;
}
#nav {
width: 100%;
height: 100px;
background-color: #bcaaa4;
}
#contents {
width: 100%;
height: 780px;
background-color: #8d6e63;
}
#footer {
width: 100%;
height: 100px;
background-color: #4e342e;
}
.container {
width: 1200px;
height: inherit;
margin: 0 auto;
background-color: rgba(0,0,0,0.3);
}
#contents .container {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
#contents .container .aside {
width: 400px;
height: 780px;
background-color: #795548;
}
#contents .container .article1 {
width: 800px;
height: 390px;
background-color: #6d4c41;
}
#contents .container .article2 {
width: 800px;
height: 390px;
background-color: #5d4037;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="container"></div>
</header>
<nav id="nav">
<div class="container"></div>
</nav>
<section id="contents">
<div class="container">
<aside class="aside"></aside>
<article class="article1"></article>
<article class="article2"></article>
</div>
</section>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>
</html>'나만의 공부연습방 > CSS(레이아웃) 직접해보기' 카테고리의 다른 글
| 스스로 만든 레이아웃 6탄 (0) | 2022.02.03 |
|---|---|
| 스스로 만든 레이아웃 4탄 (0) | 2022.01.25 |
| 스스로 만든 레이아웃 3탄 (0) | 2022.01.23 |
| 스스로 만든 레이아웃 2탄 (9) | 2022.01.20 |
| 스스로 만든 레이아웃 1탄 (5) | 2022.01.20 |
댓글
© 2018 webstoryboy



